1.站点信息的配置。
修改一些基本的配置,比如站点名、站点描述等等。
1 | # Site |
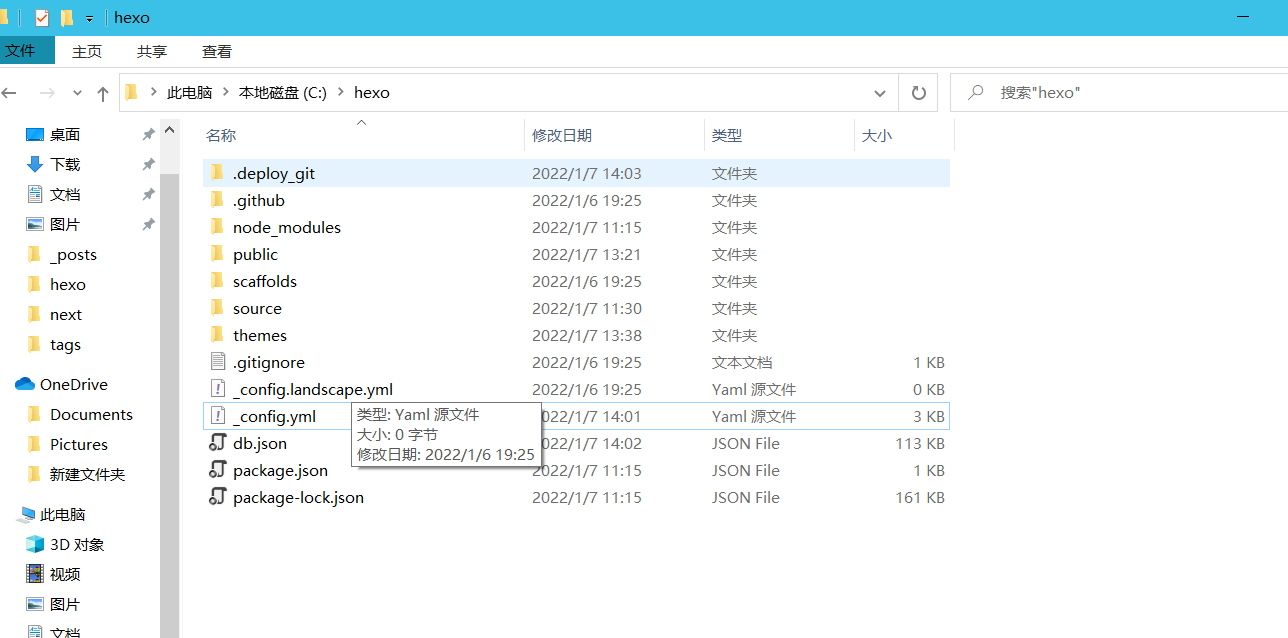
- 修改位置为根目录下的_config.yml文件。

2.修改主题(Next)。
首先命令行进入到项目的根目录,执行如下命令即可:
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
- 执行完毕之后 Next 主题的源码就会出现在项目的 themes/next 文件夹下。
更换主题。
- 然后我们需要修改下博客所用的主题名称,修改项目根目录下的 _config.yml 文件,找到 theme 字段,修改为 next 即可,修改如下:
1 | theme: next |
重启服务。
1 | hexo s |
访问刷新下页面,就可以看到 next 主题就切换成功了,预览效果如下:
3.主题配置。
a.样式
- 通过修改配置文件的 scheme 字段即可。
1 | scheme: Gemini |

有多种样式可以选择:

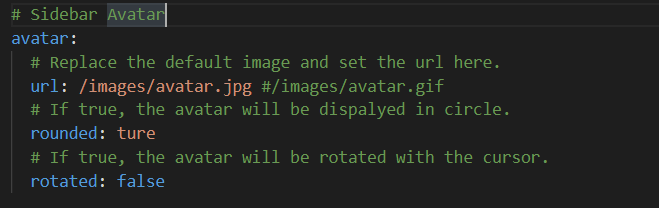
b.个人头像。
- 将头像文件放置到themes/next/source/images/avatar.png 路径
- 在主题Next里面 的_config.yml 文件下编辑 avatar 的配置,修改为正确的路径即可。
- rounded 选项是是否显示圆形,rotated 是是否带有旋转效果,大家可以根据喜好选择是否开启。

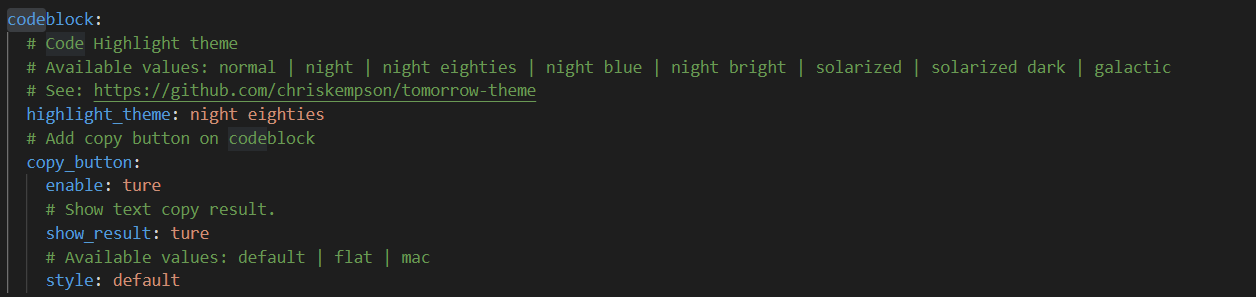
c.代码块。

效果:

d.top
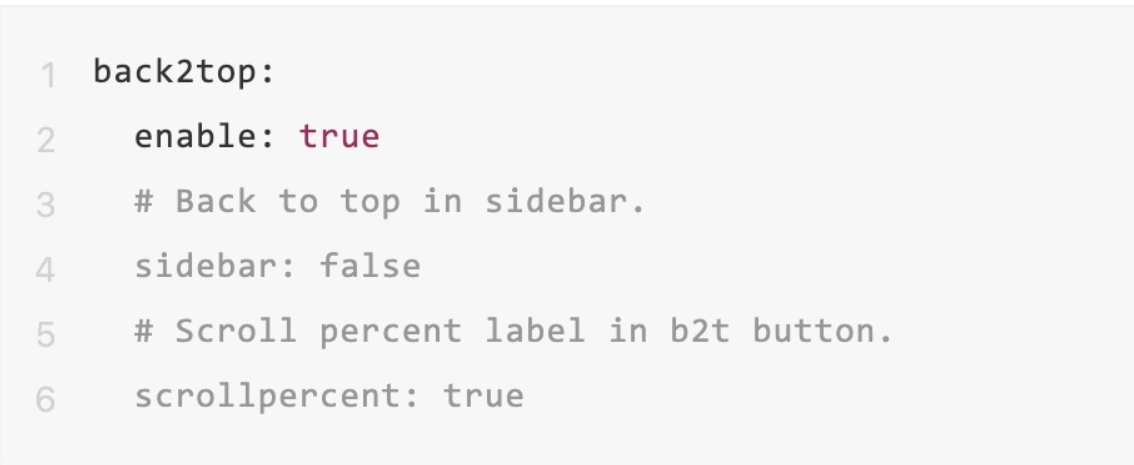
- 我们在浏览网页的时候,如果已经看完了想快速返回到网站的上端,一般都是有一个按钮来辅助的,这里也支持它的配置,修改 _config.yml 的 back2top 字段即可,我的设置如下:

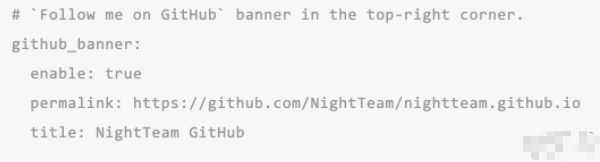
e.github_banner
- 大家可能注意到在页面的右上角有个 GitHub 图标,点击之后可以跳转到其源码页面。
配置如下:

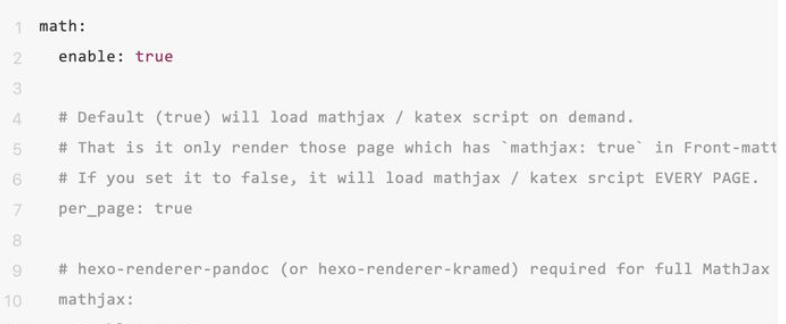
f.math
- 可能在一些情况下我们需要写一个公式,比如演示一个算法推导过程,MarkDown 是支持公式显示的,Hexo 的 Next 主题同样是支持的。
- Next 主题提供了两个渲染引擎,分别是 mathjax 和 katex,后者相对前者来说渲染速度更快,而且不需要 JavaScript 的额外支持,但后者支持的功能现在还不如前者丰富。
我这里选择了 mathjax,通过修改配置即可启用:

mathjax 的使用需要我们额外安装一个插件,叫做 hexo-renderer-kramed,另外也可以安装 hexo-renderer-pandoc,命令如下:
1 | npm un hexo-renderer-marked --save |
g.标签页。
- 现在我们的博客只有首页、文章页,如果我们想要增加标签页,可以自行添加,这里 Hexo 也给我们提供了这个功能,在根目录执行命令如下:
1 | hexo new page tags //标签页 |
- 执行这个命令之后会自动帮我们生成一个 source/tags/index.md 文件,内容就只有这样子的:

- 我们可以自行添加一个 type 字段来指定页面的类型:
1 | type: tags //标签页 |
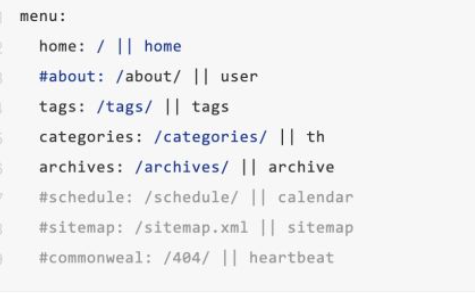
- 然后再在主题的 _config.yml 文件将这个页面的链接添加到主菜单里面,修改 menu 字段如下:

效果如下:

h.搜索页。
- 如果要添加搜索的支持,需要先安装一个插件,叫做 hexo-generator-searchdb,命令如下:
1 | npm install hexo-generator-searchdb --save |
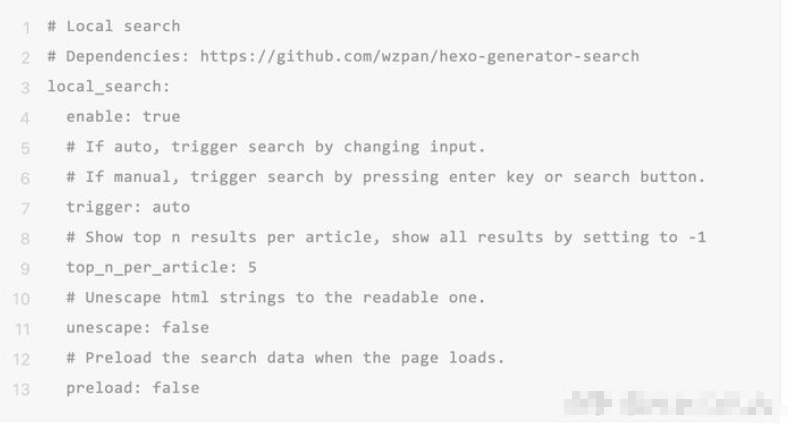
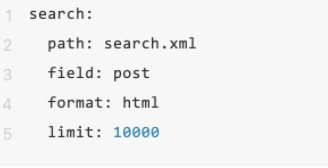
- 然后在项目的 _config.yml 里面添加搜索设置如下:

- 然后在主题的 _config.yml 里面修改如下: